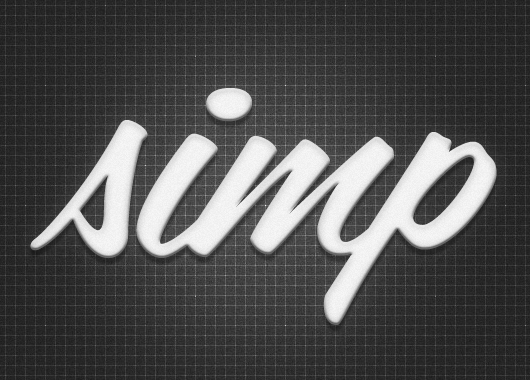
Our free file for today is a 3d photoshop effect that can be used for text as well as any other shape.
You can download this file, copy the layer style and apply it to any layer you have to get the same effect. However i thought it would be nice to tell you how to do this effect step by step.
1. Open a new Photoshop blank document ; set the width to 530px & the height to 380px and the resolution to 72 pixels/inch.
2. From the toolbar on the right select the horizontal type tool, create a new layer and type any text you choose.
3. After you type your text, select the background layer, double click on the layer, check the pattern overlay option from the styles in the layer style panel : choose a dark pattern then press “OK”.
4. Now that you have selected a dark pattern for your background, select the text layer and set the color of your text to white “#FFFFFF”.
5. From the layer style options check the drop shadow box, set opacity to 38, angle to 90 degrees, distance to 6 and shadow size to 3. Now you can see your text with a nice shadow underneath, however this is still not all what we are looking for. Now, from the same layer style panel, check the “Bevel and Emboss” Option, set depth to 134%, size to 3px and soften to 0., from the shading button, set higlight opacity to 50% and shadow opacity to 50%.
6. Now that you have done the above, with drop shadow and bevel and emboss you’ve got some nice 3d effect. But we still need to enhance the look of our design with some more nice effects;
– set the text outer glow opacity to 7 and select the gray color.
– set inner glow tp 22% and color to dark gray
– set you text pattern to some nice pattern but light one.
Thats all… Enjoy.
15,070 views